Do you face the Unable to Load Asset Flutter error? Or does your Media or any file not load on flutter? Then this article is for you. We will solve this issue in a simple way. Media is the most needed on any mobile app. Any media resource is called assets on Flutter. For example- images, videos, pdf files, etc. When you try to load any assets you may make some mistakes and get an error “unable to load asset flutter“. In this article, we will fix this error step by step.
We will discuss the following things in this article:
- What does the error look like?
- Why does this error happen?
- How to Fix Unable to Load Asset Flutter Error?
What does the error look like?
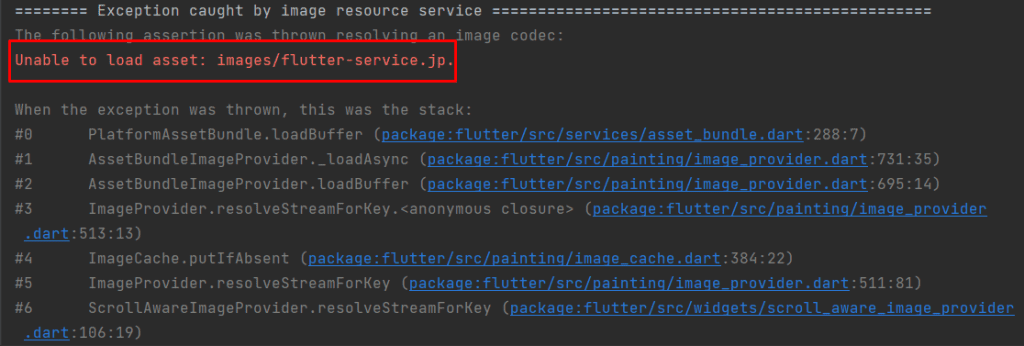
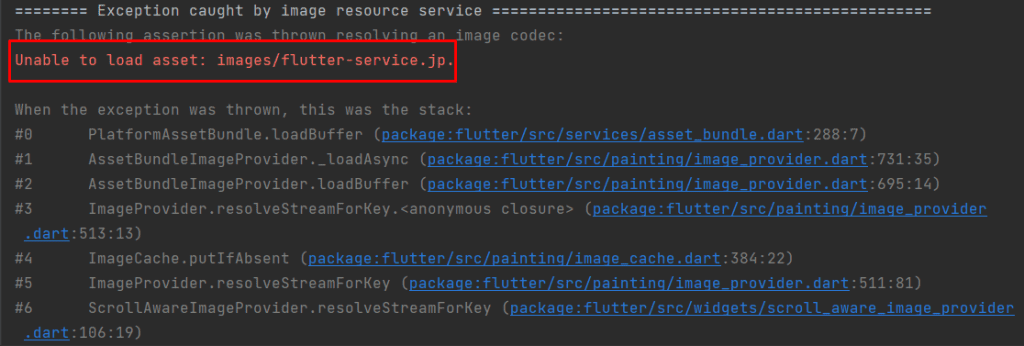
The Unable to Load Asset Flutter error looks like this:
======== Exception caught by image resource service ================================================
The following assertion was thrown resolving an image codec:
Unable to load asset: images/flutter-service.jp.
When the exception was thrown, this was the stack:
#0 PlatformAssetBundle.loadBuffer (package:flutter/src/services/asset_bundle.dart:288:7)
#1 AssetBundleImageProvider._loadAsync (package:flutter/src/painting/image_provider.dart:731:35)
#2 AssetBundleImageProvider.loadBuffer (package:flutter/src/painting/image_provider.dart:695:14)
#3 ImageProvider.resolveStreamForKey.<anonymous closure> (package:flutter/src/painting/image_provider.dart:513:13)
#4 ImageCache.putIfAbsent (package:flutter/src/painting/image_cache.dart:384:22)
#5 ImageProvider.resolveStreamForKey (package:flutter/src/painting/image_provider.dart:511:81)
#6 ScrollAwareImageProvider.resolveStreamForKey (package:flutter/src/widgets/scroll_aware_image_provider.dart:106:19)
#7 ImageProvider.resolve.<anonymous closure> (package:flutter/src/painting/image_provider.dart:358:9)
#8 ImageProvider._createErrorHandlerAndKey.<anonymous closure> (package:flutter/src/painting/image_provider.dart:473:24)
<asynchronous suspension>
Image provider: AssetImage(bundle: null, name: "images/flutter-service.jp")
Image key: AssetBundleImageKey(bundle: PlatformAssetBundle#02edd(), name: "images/flutter-service.jp", scale: 1.0)

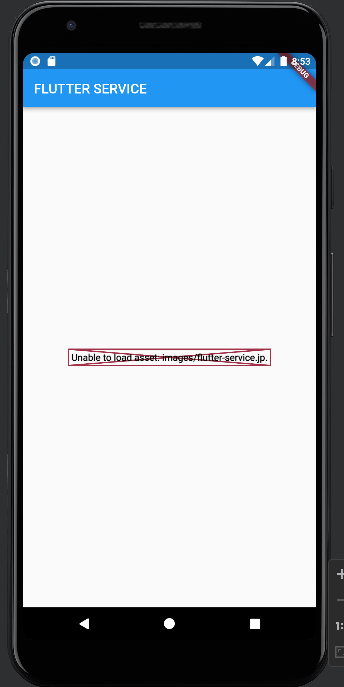
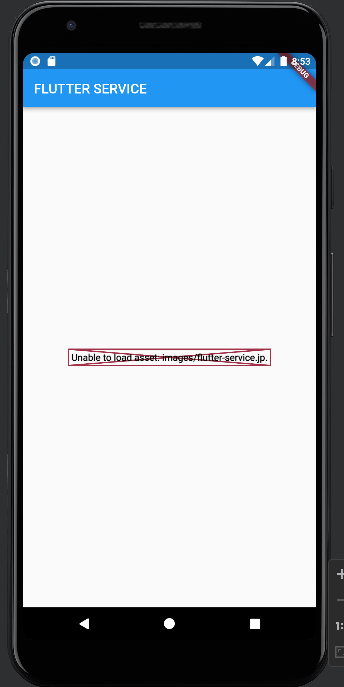
You also get this error on your device like this:


Why does this error happen?
The error can happen for the following reasons:
- Spelling mistake on that image name.
- Image path is wrong.
- Wrong indentation for
assetsinpubspec.yamlfile
Actually, if you have not added the image appropriately on your flutter app then you may see Unable to Load Asset Flutter error.
How to Fix Unable to Load Asset Flutter Error?
The error can be fixed by following steps:
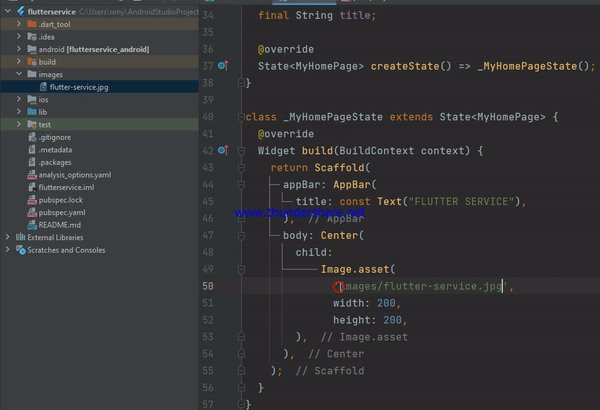
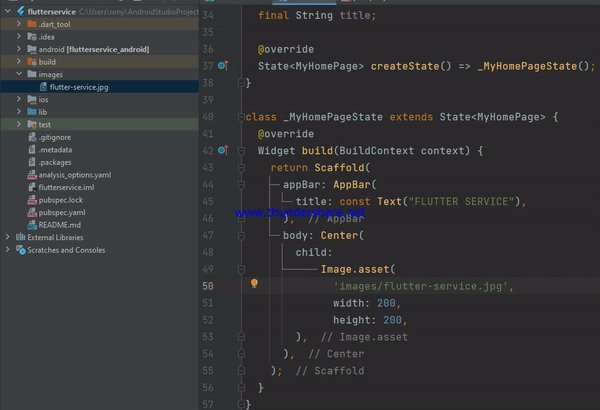
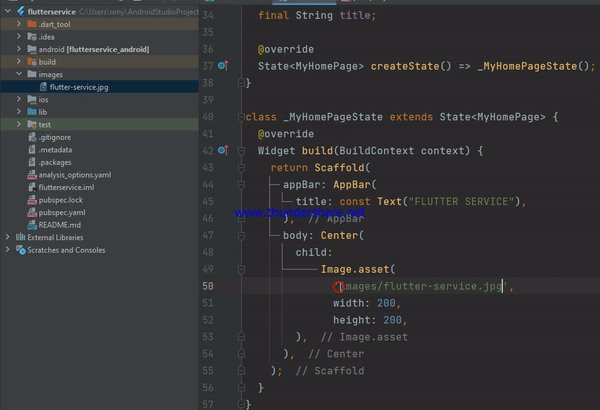
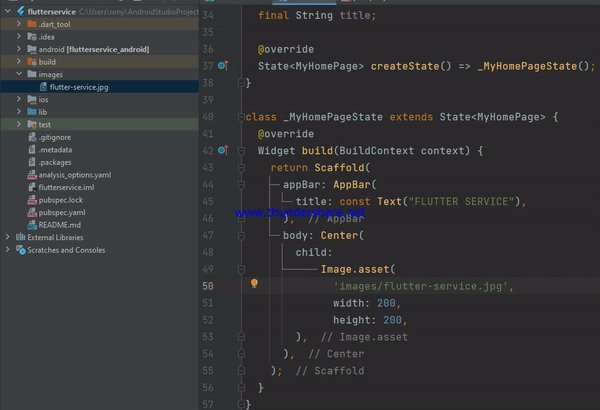
- Ensure that you have added the correct image path without any spelling mistake.
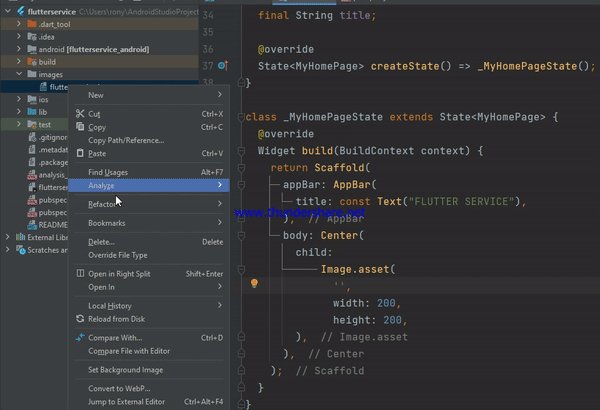
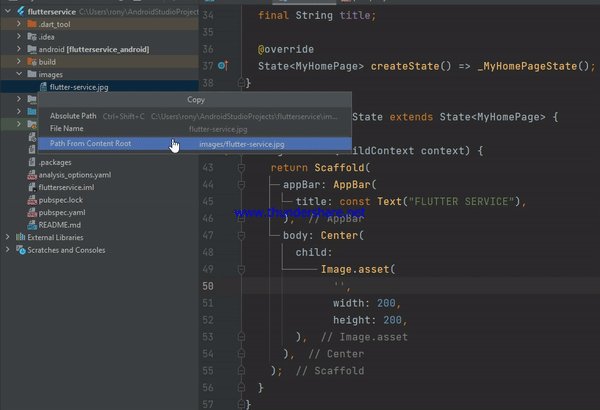
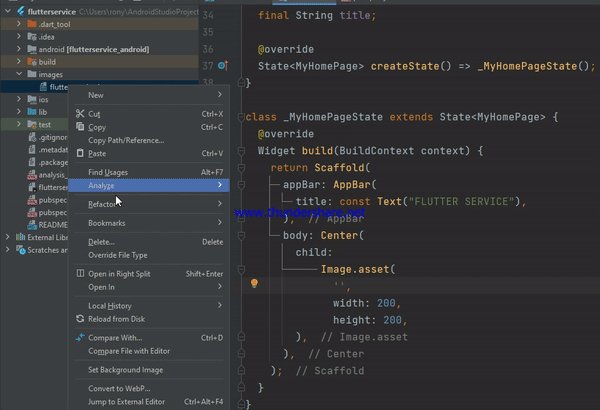
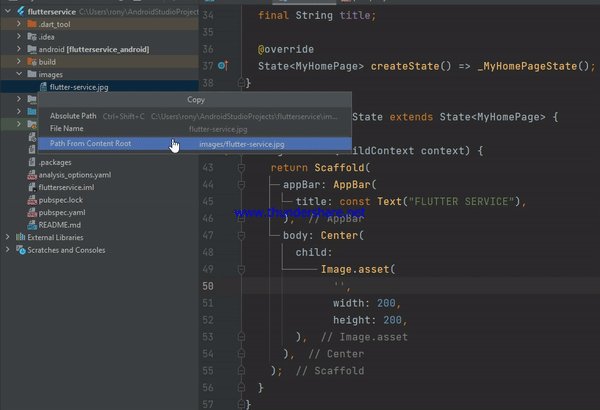
- To get the correct image path, right-click on the image > select Copy Path > select Path From Content Root and then paste the image path.


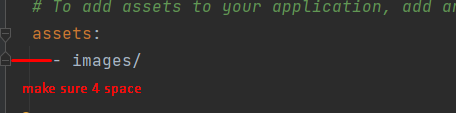
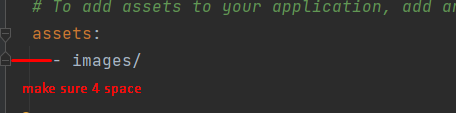
- Verify the correct indentation path on pubspec.yaml
# To add assets to your application, add an assets section, like this:
assets:
- images/

This is how you can solve the Unable to Load Asset Flutter issue very easily. We first see what the error looks like then we see how to solve this Unable to Load Asset Flutter error step by step. If you don’t solve the issue then leave a comment, we are here to help you.
Read More:




