Do you face and error like this: android studio dart sdk not configured”? If you face then this article will solve your issues.
Flutter already gained huge community with many awesome people who contribute. When you search some features or anything that time you may get open source solution to Github or anywhere. You may need to clone the project to achieve the specific features. So when you clone the project that time you may face an error “flutter android studio dart sdk not configured” in Windows, Linux or Mac. So in this article, we will fix those issues easily.
Let’s know what we’ll cover:
- How the android studio dart sdk not configured error looks like?
- Why this error occur?
- How to fix Flutter dart sdk not configured error?
How the android studio dart sdk not configured error looks like?
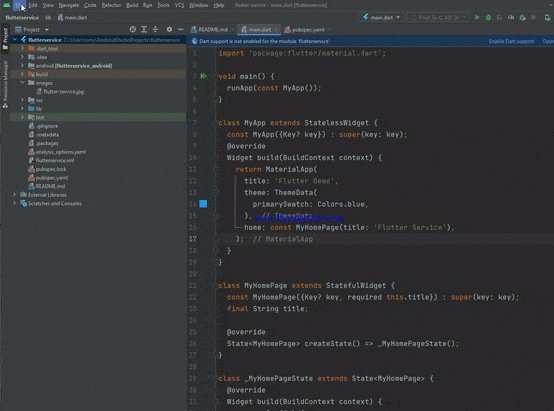
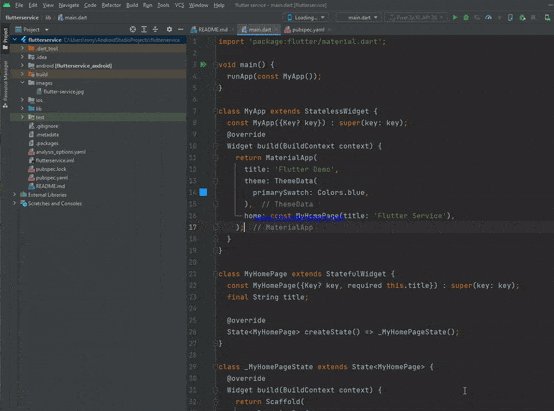
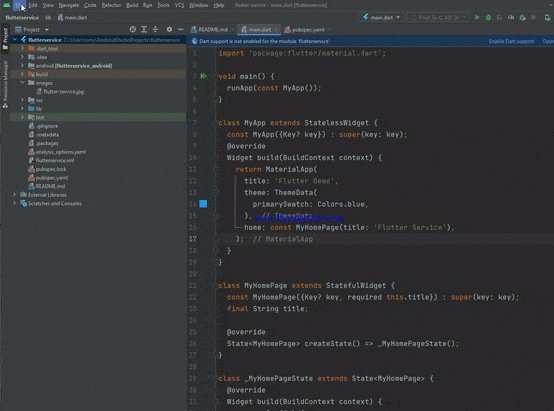
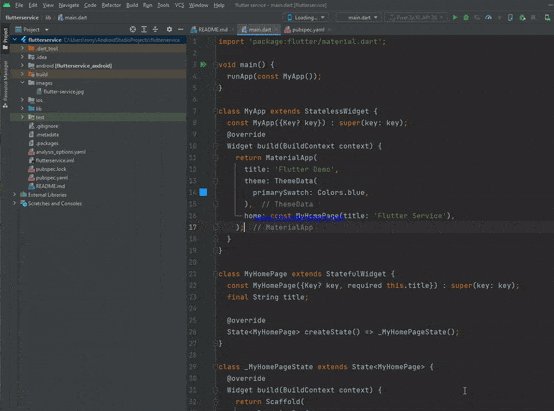
The error look like when you clone the project and try to run it on your Android Studio or VS code.


Why this error occur?
This error occur when you run a project that is not created from your machine. So the origin of the project might have a different dart SDK path in his/her machine. This is why you may get the android studio dart SDKnot configured.
How to fix Flutter dart SDK not configured error?
To fix this Dart SDK not found error, you must get the Flutter Installation Path and then figure out the Dart SDK path. Then enable the Dart Support for the project and let your Android studio know about the Dart SDK. Follow the simple following steps to solve those issues:
- Open terminal in Mac/Linux or command prompt on Windows.
- Write which flutter and Copy the flutter installation path.
- Open Android Studio,
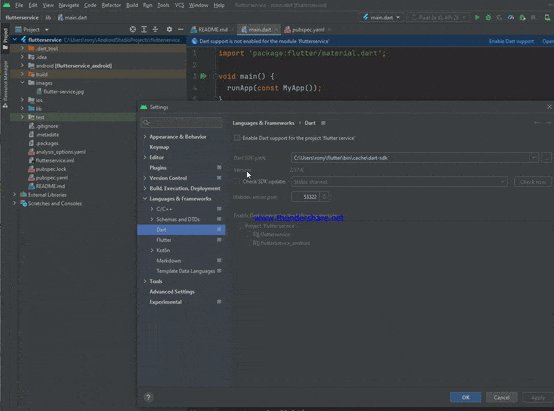
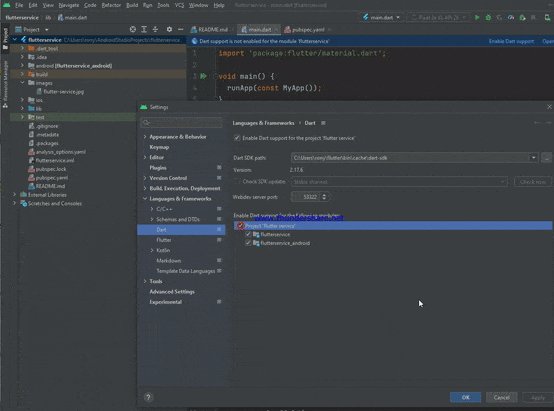
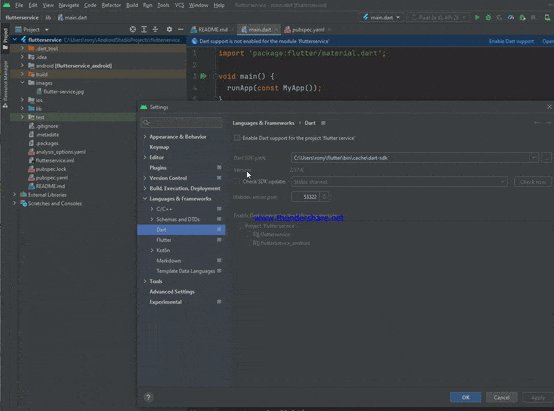
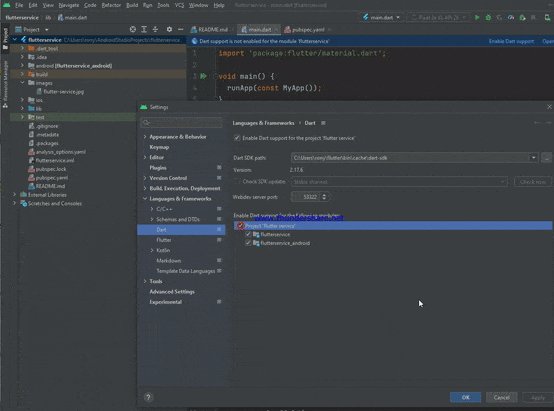
– For Windows/Linux: Go to File > Settings > Language & Framework > Dart
– For Mac: Click Android Studio on top > Preferences > Languages & Framework > Dart
- Check the Enable Dart support for the project
- Dart SDK path, enter your previously copied path and replace the flutter in the end with cache/dart-sdk. It would be look like this:
/Users/rony/Data/Development/flutter/bin/cache/dart-sdk- Click Apply and OK.


This is how you can solve this issues. If you face any issues, you can leave a comment.
Read More:




