This article dives deep into how to show Flutter toast message.
The Flutter Toast message is a brief message that typically appears at the bottom of the screen and automatically vanishes after the allotted amount of time. Users are informed of the action they have taken using it. You can enhance the app’s user experience by including Flutter Toast message in your application. We will therefore discover how to display Flutter toast message in this tutorial.
People, who read this article also read: Flutter SDK Installation on Windows, macOS, Linux
Even a small notification is sufficient for us to feel secure while using an iOS or Android app to send messages, make payments, etc. These notifications simply appear and fade away without obstructing the view; they don’t interfere with your navigation.
We will learn about flutter toast notifications in today’s post and how to use flutter toast message to create a toast notification.
Table of Contents
So let’s get going!
The Need for Flutter Toast Message
Users may occasionally be unaware of the action they have taken for a variety of reasons, including poor UI design. For instance, a customized button (without a ripple effect) might leave users wondering if they actually clicked a button. By displaying a message that acknowledges the user’s action, a Flutter Toast message enables you to enhance the user experience of your app as a whole.
TLDR: It’s always a good idea to inform users of any significant actions they have taken, such as making a payment or deleting any important data.
What does a Flutter Toast Message mean?
A flutter toast message is a non-clickable, unobtrusive, auto-expiring component used in the app to display brief information quickly. It appears briefly before going away in the iOS or Android app.
The Flutter toast message is primarily used by developers to provide feedback on user actions. One of the key elements in mobile applications that increase the app’s interactivity is a toast notification.
Because there is no dedicated widget or function for displaying a toast message in Flutter, you must add a Flutter Toast message dependency to the project in order to create a toast notification in the Flutter app. Toast’s flexible position is not shared by the snack bar widget that is used in its place.
Let’s learn more about toast notification creation in the Flutter application in depth.
How to Display Toast in Flutter
There are primarily two ways to display Toast in Flutter:
- Utilizing SnackBar
- Utilizing the fluttertoast Plugin
Any of those as mentioned above can be used, depending on your needs.
Installation
Run the following command to utilize the package.
flutter pub add fluttertoastTo your pubspec.yaml file, this will add the line below.
dependencies:
fluttertoast: ^8.0.9Use the following Dart code to import it:
import 'package:fluttertoast/fluttertoast.dart';Additionally, you can employ the dependency inside by:
Fluttertoast.showToast(msg: "Hello!");Several characteristics of Flutter toast:
- toastLength: Time for the toast message
- backgroundColor: The background color that will be displayed
- textColor: The text color that will be displayed
- fontSize: Toast Message font size
- gravity: Toast message location
- msg: Toast message
Utilizing SnackBar
Use the SnackBar in Flutter to display a toast. In accordance with the Material Design recommendations, the SnackBar is the proper/official way to display toast.
Using snackbar, demonstrate toast:
- If you haven’t already, add the button (ElevatedButton) in step one.
- Creating a SnackBar inside a button’s onPressed method is step two.
Adding the ScaffoldMessenger, calling the showSnackBar method, and passing the SnackBar you previously created are all done in the next line of code.
Example of Code
// Step 1
ElevatedButton(
onPressed: () {
// Step 2
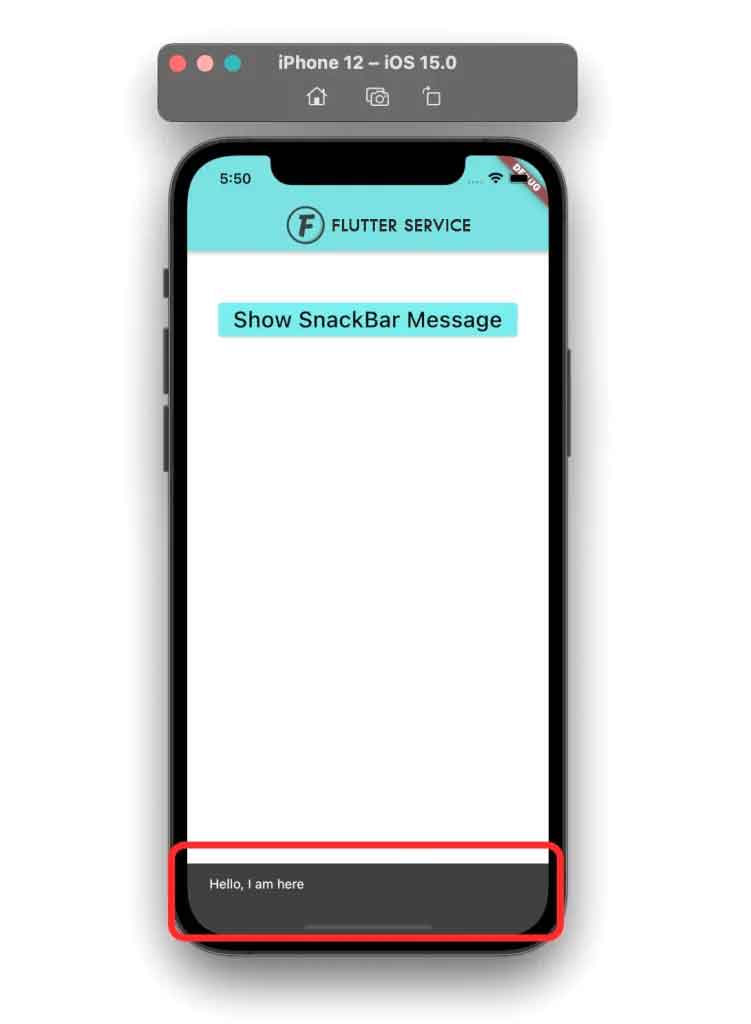
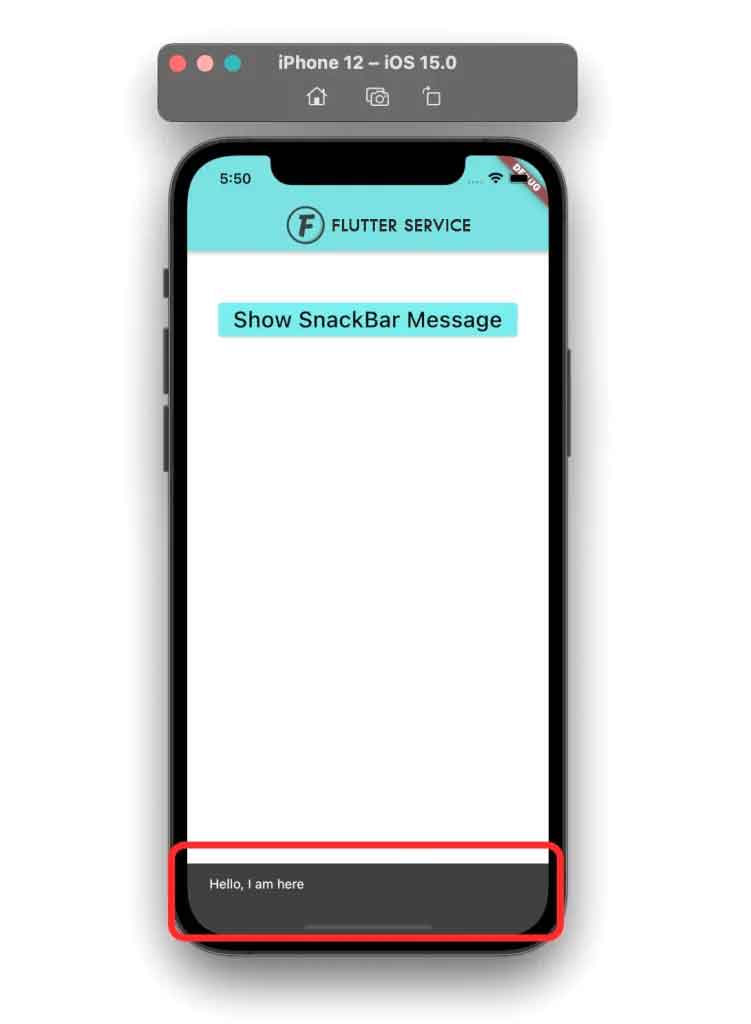
var snackBar = SnackBar(content: Text('Hello, I am here'));
// Step 3
ScaffoldMessenger.of(context).showSnackBar(snackBar);
},
child: const Text(
'Show SnackBar Message',
style: TextStyle(fontSize: 24),
),
),Output:


Utilizing the fluttertoast Plugin
Use the fluttertoast plugin if you want to display the toast exactly how THE Toast does.
How to use the Fluttertoast plugin to show Toast:
- First, visit the dependency and pubspec.yaml files.
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
fluttertoast: ^8.0.8 # <-- SEE HERE- If you haven’t already, step 2 is to add the button (ElevatedButton).
- The third step is to call the inside of a button’s onPressed method. Fluttertoast.showToast method with a message to be displayed.
Example of Code
// Step 2
ElevatedButton(
onPressed: () {
// Step 3
Fluttertoast.showToast(
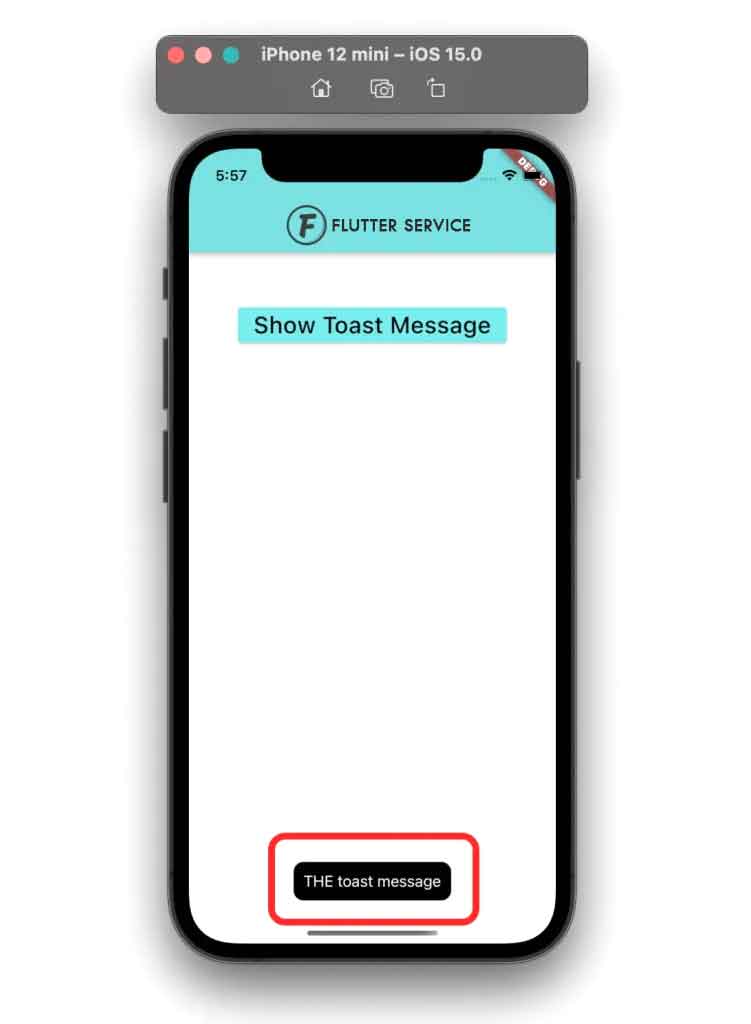
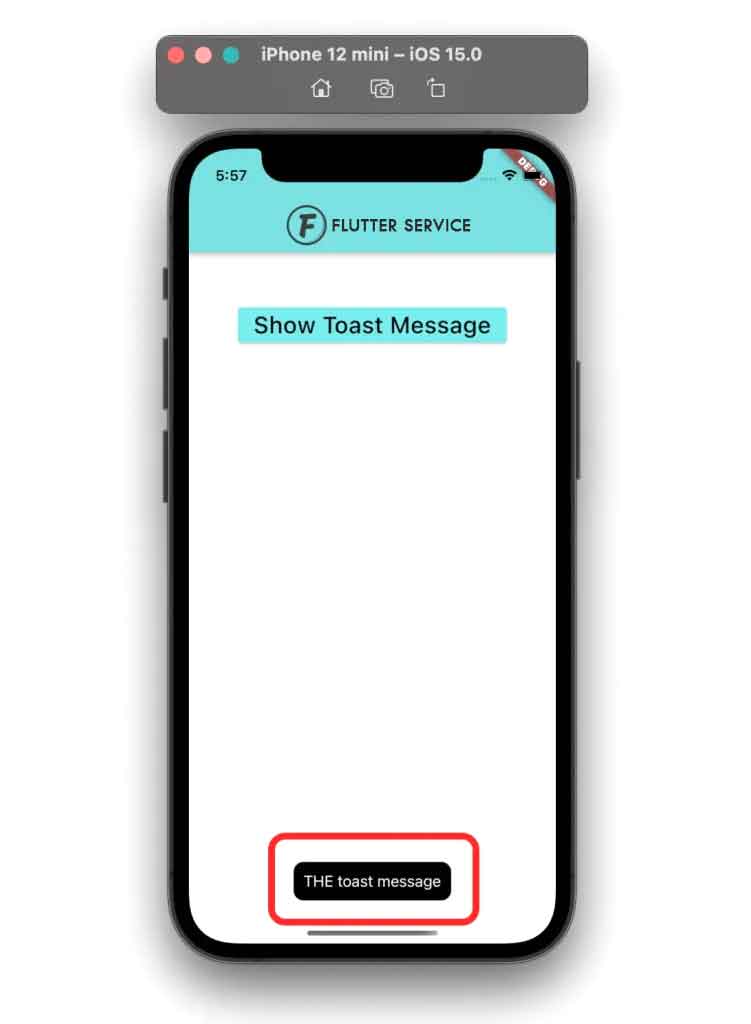
msg: "THE toast message",
toastLength: Toast.LENGTH_SHORT,
timeInSecForIosWeb: 1,
backgroundColor: Colors.black,
textColor: Colors.white,
fontSize: 16.0,
);
},
child: const Text(
'Show Toast Message',
style: TextStyle(fontSize: 24),
),
),Output:


Conclusion
People, who read this article also read: Flutter Liquid Swipe Animation
This tutorial demonstrated using real-world examples how to display toast in Flutter. We first recognized the need to include toast in flutter before identifying the two alternative methods, including the SnackBar and the fluttertoast plugin, to display toast in flutter.
Do you want to look at some more engaging Flutter tutorials?





