If you face any issue like Flutter setstate isnt Defined for the class then this article is for you. We will discuss how to solve the Flutter setState isn’t Defined error on Flutter.
To solve this issue, at first we have to get the idea about following things:
- Why this Flutter setState isn’t Defined for the class happen?
- How to Solve this issue?
Why this Flutter setState isnt Defined for the class happen?
If you are trying to keep the setState on a stateless widget then this issue will occur. Stateless widget is immutable which is unable to change. But statful widget is the dynamic and that can changes it’s appearance according to the trigger by user interactions.
If you want to know more about flutter stateful and stateless widget then you can read this article:
What is flutter Stateful and Stateless Widget?
How to Solve Flutter setState isn’t Defined issue?
This issue can be solve by using the stateful widget. Just place the setState inside the Statefull widget.
class MainPage extends StatefulWidget{
HomePage createState()=> HomePage();
}
class HomePage extends State<MainPage>{
//Your code here
}setState is only available inside a stateful widget. So in that case, you need to convert Stateless widget into the Statefull widget.
How is the setState looks like?
setState looks like below:
setState( () {} ) ;So the solution for Flutter setState isnt Defined issue: Keep your setState function inside the stateful widget.
Example:
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int res = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("FLUTTER SERVICE"),
),
body: Center(
child: Column(children: <Widget>[
Container(
margin: EdgeInsets.all(25),
child: Text(
'Result $res',
style: TextStyle(fontSize: 20.0),
),
),
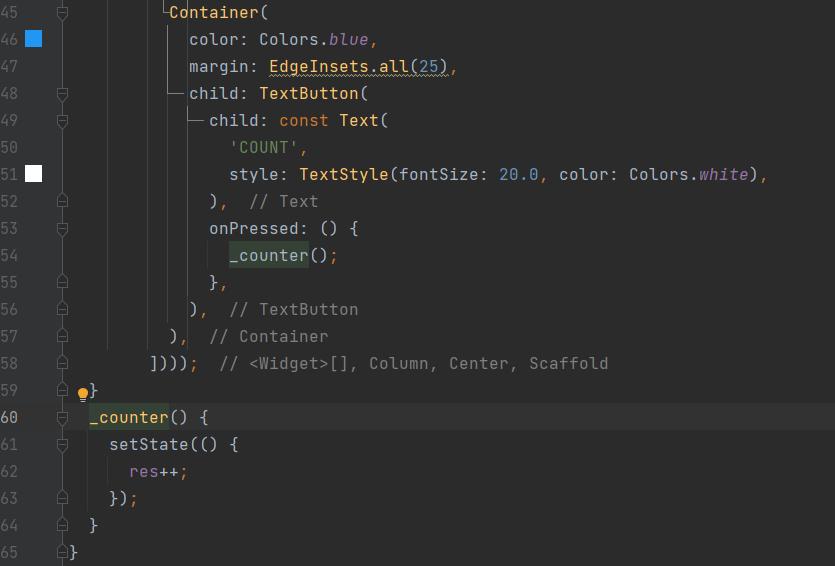
Container(
color: Colors.blue,
margin: EdgeInsets.all(25),
child: TextButton(
child: const Text(
'COUNT',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
_counter();
},
),
),
])));
}
_counter() {
setState(() {
res++;
});
}
}
An example of the full code:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int res = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("FLUTTER SERVICE"),
),
body: Center(
child: Column(children: <Widget>[
Container(
margin: EdgeInsets.all(25),
child: Text(
'Result $res',
style: TextStyle(fontSize: 20.0),
),
),
Container(
color: Colors.blue,
margin: EdgeInsets.all(25),
child: TextButton(
child: const Text(
'COUNT',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
_counter();
},
),
),
])));
}
_counter() {
setState(() {
res++;
});
}
}
Output: