This tutorial will enlighten you about how to easily use font awesome in flutter in brief!
Flutter provides an inbuilt icon pack for your app to use, but it only has a small selection of icon sets, so you must rely on other icon packs. One of the best icon sets for flutter or web applications is Font Awesome. To use Font Awesome icons in your app, see the example below.
People, who read this article also read: Flutter SDK Installation on Windows, macOS, Linux
Table of Contents
You must first include the font_awesome_flutter Flutter Package in your dependency list. You should add the next line to your pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
font_awesome_flutter: ^8.8.1Use the sets of Default Material Icons
import 'package:font_awesome_flutter/font_awesome_flutter.dart';Icon(FontAwesomeIcons.cartPlus)Font Awesome in Flutter Dimensions and Color
Icon(FontAwesomeIcons.user,
size: 50, //Icon Size
color: Colors.white, //Color Of Icon
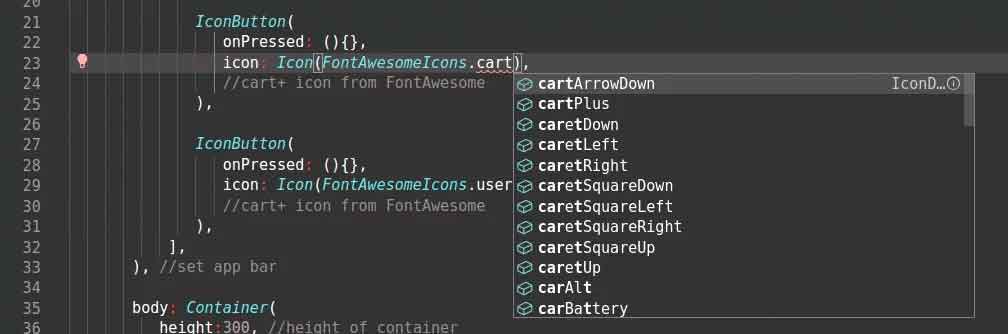
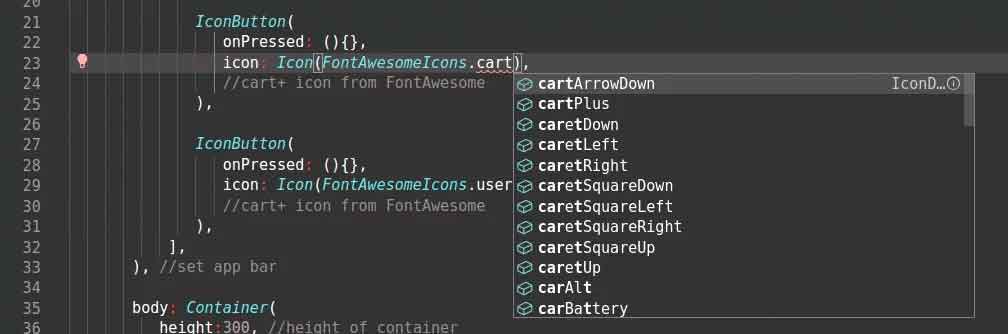
)Visit the Font Awesome website to learn the name of the icon. 1500+ icons are available for free. Use an icon’s name in Flutter by getting the name of the icon. Be careful because while the starting word in Flutter is similar, the Icon name is not exactly the same. The name will be suggested if you use Visual Studio Code with the Dart and Flutter extensions.


You can use Font Awesome icons by looking at the example below.
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
class UseFontAwesome extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Use Icons"),
leading: Icon(Icons.menu),
//placing inbuilt icon on leading of appbar
actions: <Widget>[
IconButton(
onPressed: (){},
icon: Icon(FontAwesomeIcons.envelope),
//using font awesome icon in action list of appbar
),
IconButton(
onPressed: (){},
icon: Icon(FontAwesomeIcons.cartPlus),
//cart+ icon from FontAwesome
),
IconButton(
onPressed: (){},
icon: Icon(FontAwesomeIcons.userAlt),
//cart+ icon from FontAwesome
),
],
), //set app bar
body: Container(
height:300, //height of container
alignment: Alignment.center, //alignment of content
padding:EdgeInsets.all(20), //padding of container wrapper
child:RaisedButton.icon(
onPressed:(){
//action for raised button.
},
icon: Icon(FontAwesomeIcons.user,
size: 50, //Icon Size
color: Colors.white, //Color Of Icon
),
label: Text("Awesome", style: TextStyle(
fontSize: 60, //button font size
color: Colors.white //button font color
),),
color: Colors.deepOrangeAccent, //color of button
)
)
);
}
}Conclusion
In this manner, you can use Font Awesome in Flutter to enhance the visual appeal and usability of your app.
People, who read this article also read: Flutter Liquid Swipe Animation
Because of its efficiency and simplicity, the font awesome in Flutter is one of the most used components, especially in mobile applications. In this tutorial, we created a straightforward font awesome in Flutter using the built-in widget of the font awesome in Flutter. I sincerely hope you liked this tutorial!
Check the following video for more in-depth explanation:





