Align text to the right Android, and Android vertical align TextView is very easy to do. We can do it programmatically or by the hard code. In this article, I will show you Align text to the right android from the XML. It doesn’t matter if you use Kotlin or Java. You can do it for both platforms.
For Center Vertical in RelativeLayout: You can simply use this for vertically centered.
android:gravity="center_vertical"For center horizontal in RelativeLayout: You can simply use this for horizontally center.
android:gravity="center_horizontal"Full Code of Align Text to the Right Android & Vertical Align TextView
Step 1: Open Android Studio. Click on File > New Project. Enter the details about the new project.
Step2: Add the following code to res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:textColor="#FFFFFF"
android:text="Text in Center Vertical" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:text="Welcome to Voltage Lab - Text in Center Horizontal"
android:textColor="#FFFFFF" />
</RelativeLayout>Step 3: Add the following code to src/MainActivity.java
package com.example.androidverticalaligntextview;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}Step 4 − Add the following code to Manifests/AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.androidverticalaligntextview">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.AndroidVerticalAlignTextview"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:theme="@style/Theme.AppCompat.Light"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
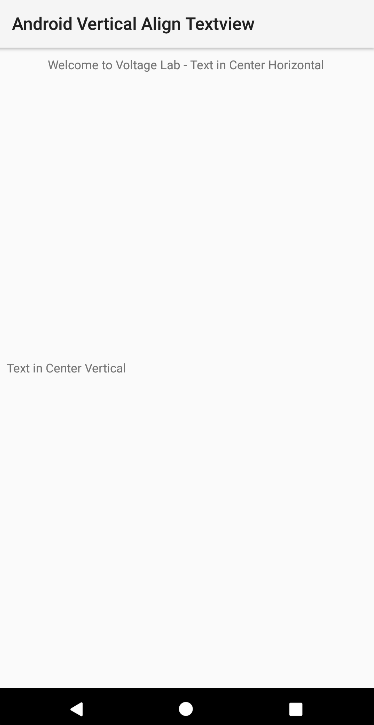
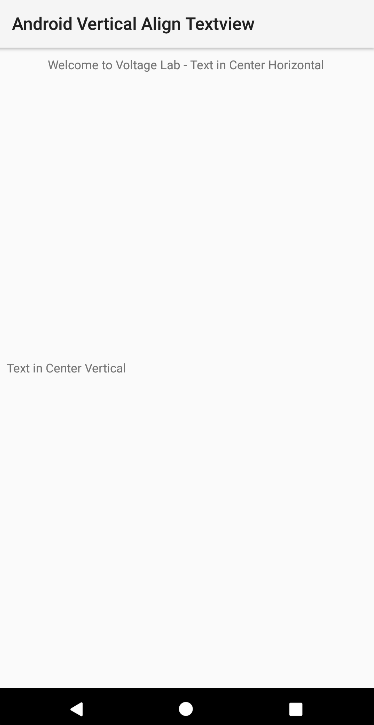
</manifest>We will try to run the application. I am assuming that you have connected your actual Android mobile device with your computer.
To run the Android Studio app, click the Run icon.
Select your mobile device as an option and then check your mobile device which will display your default screen −


If you have any questions regarding align text to the right android then please let us know in the comments. We love to help you.
Read More: